17 Oct 2006, 16:16 UTC
16 Oct 2006, 16:09 UTC
16 Oct 2006, 03:13 UTC
以下事情真实发生在我们公司的论坛,搞得我们的管理人员哭笑不得的。事情是这样的:
论坛用户注册完成后,第一次登录会收到欢迎注册的站内消息。这条消息里没有什么特别的说明,只说了"欢迎注册本论坛",以及一些诸如论坛FAQ、最新活动的链接。奇怪的事情来了,每次都有好多人回复这条消息,而且变成了一个普遍行为,即每批新注册的用户大多会回复这条消息,回复内容多数是"知道了"、“谢谢”、“好的"什么的。
这个普遍行为让我们很迷惑,是不是该消息有些字眼让用户产生了下意识的回复动作呢?于是乎,决定对该信息进行以下修改:
- 将所有疑问句全部改成陈述句;
- 把所有可能引起用户回复的词都换掉;
- 在标题和消息正文里增加"本信息不需回复”。
这样修改后有一段时间相安无事,但是随着注册用户的增加,这个问题又出现了,回复的内容还是"知道了"、“谢谢”、“好的"什么的,好像用户的行为不曾有过改变,哦不,表述不正确,应该是不同用户的行为是如此的相似。对于每个新用户来说,理论上讲他都是第一次接触这个论坛,都是第一次读到这条消息,并不存在对这个论坛操作的惯性思维,但是对这条消息的反应为什么出奇的相似呢,真是百思不得其解。
从头想一遍,管理人员要发布论坛FAQ及活动链接这没错,用户看到后回复也没错,最后只好归结为系统设计问题,为什么会让用户回复不需要回复的消息呢?对于不需要回复的消息,“回复消息"的按钮是不是不应该显示呢?
最后的解决办法是为管理人员增加一个公告类消息,用户看到后根本不能回复,这就解决了困扰一段时间的小问题,像这种小问题如果在系统搭建之初就想好是不是省掉很多事情?
p.s.经常收到这样的手机短信,开头写着"本信息不需回复”,我一般都直接删除,因为大多数根本就没有看下去的想法,但是据做无线的朋友说,这种短信每次都有人回复,说这奇不奇怪?不知道移动运营商对这个问题烦不烦?
15 Oct 2006, 16:32 UTC
2006-10-15
- Blog排名 - It Talks-魏武挥的BLOG - BlogBus.com
- web2.0的专业性 - It Talks-魏武挥的BLOG - BlogBus.com
- 等待 - 直抒胸臆|王乐的Blog - DonewsBlog
- 互联网PK手机网 谁整合谁? - 思维的种子 - DonewsBlog
- 互联网对六度间隔现象的改变
- 个人视频SNS和网络视频
- 你会在网络上看CCTV吗?- 郑治 - 新浪BLOG
- 朋友?商业交易规则?sns与商务
- 链接的体验设计(1)--黑色的链接
- 整理tag的应用 - 思维的种子 - DonewsBlog
- Google为什么收购Youtube?
- 如何做好一个WEB2.0站点 - 蜉蝣,游天下… - DonewsBlog
- 东拉西扯:Google买下YouTube,为什么? - 对牛乱弹琴 | Playin’ with IT - DonewsBlog
- 三言二拍:为什么应该彻底取缔网吧 - 对牛乱弹琴 | Playin’ with IT - DonewsBlog
- 网站推广方案 [和讯博客]
- 社会化媒体的营销尝试
- 互联网广告份额跨越10%
- Web 2.0 革命(七)中间人之死
- Web 2.0 革命(六)报业的挣扎
13 Oct 2006, 16:23 UTC
2006-10-13
- 有意思的”Blog营养分析器”
- 媒体广告新趋势(7)(by 方军) - 思维的乐趣BLOG
- 薄积厚发和社会化思考
- Project Babel Explained - Livid’s Paranoid
- The Future of Communications
- 按流量收费 - It Talks-魏武挥的BLOG - BlogBus.com
- 自然选择:自然界的颜色与界面设计
- Google、YouTube和2.0
- 什么样的界面算是好界面-7个案例
- 如何让更多用户贡献内容-Jakob Nielsen和90-9-1规律
- 如何鼓励更多用户的参与和贡献
- SNS的困惑- Leolee - 新浪BLOG
- Alan Cooper 的交互设计观 - 一葉千鳥’s BLOG - REXSONG.com
- WEB2.0网站的发展要注重核心积累与相互融合 - 牛角尖-程天宇的blog - DonewsBlog
- BSP服务占门户多大份量 - 哈斯日志
12 Oct 2006, 16:37 UTC
11 Oct 2006, 16:18 UTC
2006-10-11
- 如何与风险投资(VC)谈判投资条款清单(Term Sheet)(最新版) 在 {言多必得} 互联网,创业,投资,翻译
- Flickr的案例分析 在 {言多必得} 互联网,创业,投资,翻译
- 流量全程经营 - 点石互动
- URL的优化 - 点石互动
- 商业事件:和我有什么关系?(by 方军) - 思维的乐趣BLOG
- Google Office - Flypig:在屋顶唱着你的歌
- TMT流言簿:YouTube Google,两个“王者” - Flypig:在屋顶唱着你的歌
- wallop reload 这是微软的野心吗?
- Youtube为什么成功 - Blog on 27th Floor
- YouTube凭什么成功?
- 从google收购youtube看web2.0站队风-无聊布棉的blog
- YouTube被收购是YouTube界的一件大事- 王冉 - 新浪BLOG
- 从堕落中归来,网络游戏产业杂谈 - tenly’s blog
10 Oct 2006, 16:12 UTC
09 Oct 2006, 16:05 UTC
09 Oct 2006, 05:35 UTC
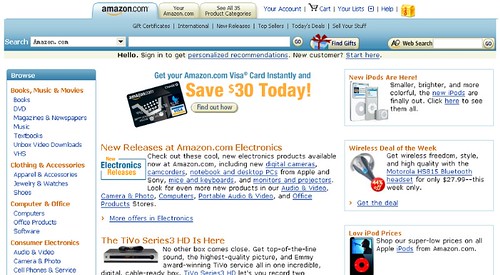
昨天从dbanotes那里看到Joyo改版了,感觉确实是与Amazon接轨,一些Amazon很不错的设计都出现了。
话说回来,感觉这次Joyo改版有点被动,因为当当前不久刚改了一次,而且学的也是Amazon。我觉得当当的设计更Amazon一点,说的不是配色,而是骨子里透出的感觉,对比一下他们的设计:
Amazon的设计:
当当的设计:
Joyo的设计:
以下是我的一些杂乱的想法:
- 虽然有文化的区别,但我还是觉得Amazon的网站设计最舒服
- 截图是在Firefox下使用Pearl Crescent Page Saver截取的,这也说明除了Amazon其他两个网站都或多或少对Firefox支持不好,例如当当顶部导航图片的错位、Joyo中间内容排列的错位
- 看得出来,当当在改版的时候除了借鉴Amazon的动态菜单及自适应宽度布局,还进行了适当改良,把左侧导航改窄了,当然这也造成在1024宽以上分辨率观看时,会觉得中间的内容有点稀疏。
- Joyo的改版也不是完全使用Amazon现成的设计,而是一个缩水版的,这一点从顶部导航菜单就能看出来
- 另外,可能是错觉,感觉Joyo好像是综合了Amazon和当当的设计
说句题外话,以前觉得Amazon的东西便宜、服务好,总是认为在国内的分站应该可以通过Amazon的国际品牌分享到相应的服务,比如可以买到Amazon在其他国家分站上的东西,但现在是做不到的,也许实现了国际大电子商务框架后可以实现,但那又不知道是多长时间以后的事了~